



Conception de sites web sur mesure :
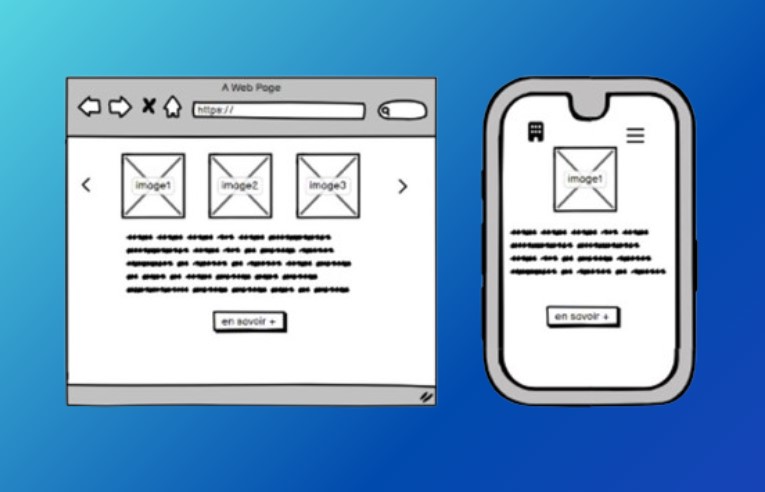
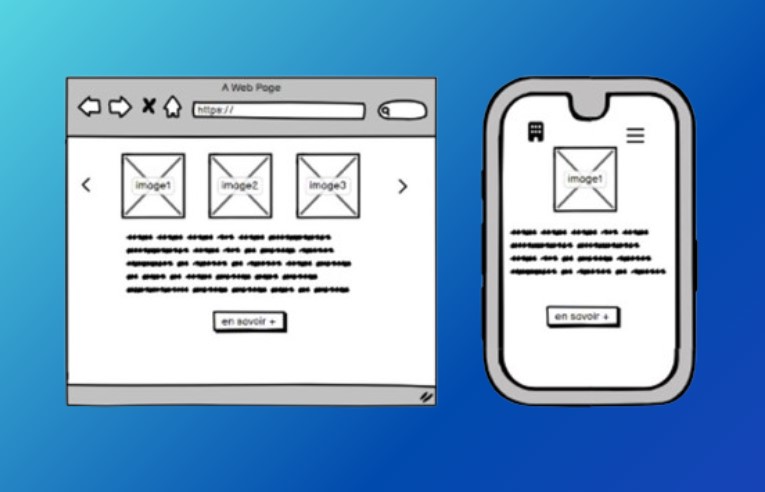
Le développement de sites e-commerce, la création de sites vitrine, le design de votre portfolio ou votre cv, la refonte de sites existants, la création de logo, rédaction du contenu en prenant en compte le référencement naturel ou payant, la sécurité, des sites responsives sur téléphone, tablette ou pc et une égonomie pour une bonne expérience utilisateur.
CRÉATIVITÉ, RÉACTIVITÉ, FIABILITÉ, ACCOMPAGNEMENT
Ma stratégie de création de site internet repose sur une approche méthodique et axée sur les besoins de vos utilisateurs. Je commence par une phase d'analyse approfondie pour comprendre les objectifs commerciaux, le public cible et les exigences fonctionnelles. Ensuite, j'élabore une architecture de site intuitive, en mettant l'accent sur une navigation fluide et une expérience utilisateur optimale. Le design est soigneusement conçu pour refléter l'identité de la marque tout en garantissant la convivialité et la compatibilité avec les différents appareils. Pendant le développement, je me concentre sur la performance, la sécurité et la compatibilité multiplateforme. Enfin, je mets en place des mesures d'analyse et de suivi pour évaluer les performances du site et apporter des améliorations continues. Une fois le site créé, je reste disponible et attentive pour le maintenir en parfait état de fonctionnement et effectuer les modifications demandées et ce dans les meilleurs délais. Vous pourrez bien entendu le modifier vous-même très simplement via un éditeur très accessible si vous le souhaitez.
Ma créativité et mon savoir-faire à votre service
CONTACTER

La création de votre site en toute quiétude.
CONTACTERCôté Solutions&Design WEBZEN :
Tout comme votre logo, le design de votre site reflète votre image
- Lancement et support : Une fois que le site web est prêt, j'assure son lancement en ligne, en fournissant un support continu pour résoudre tout problème technique éventuel et pour effectuer des mises à jour futures selon vos besoins.
Je vous accompagne dans tout le processus de création mais aussi une fois le site en ligne en assurant, selon les services choisis, la maintenance continue du site web, en veillant à ce qu'il reste sécurisé, rapide et à jour en termes de contenu et de fonctionnalités. Je vous forme si besoin pour prendre en main votre site.







Après l'analyse de vos besoins, les étapes du process de création d'un site web sont essentielles pour établir les bases du projet et s'assurer que toutes les parties prenantes sont alignées sur les objectifs et les attentes du projet. Le process se réalise en 3 rdv.
Voir les étapes en VIDEONous faisons connaissance :
Une collaboration en continue
Validation de la maquette
Nous nous rencontrons pour vous soumettre le choix de votre site parmi 3 maquettes.
Je développe votre site internet en fonction de vos remarques, et de la maquette choisie.
Je mets votre site en ligne. Lors du 3ème rdv je vous donne toutes les clefs pour prendre en main votre site internet.
Un peu de jargon de developpeur web
Nos outils et langages au sein de Solutions&Design WEBZEN